Tym razem udałem się do warszawy na konferencje .net developers days i zrobiłem sobie słit focie ze Scottem – yey! yey! yey!
Wiem, mam zamknięte oczy (smuteczek) Ale! Ze Scottem!!! Mam jeszcze jedno, ale tak niewyraźne, że nie uwierzycie że to ja.
A teraz część z myśli, które zebrałem słuchając różnych wykładów i rozmyślając też o różnych rzeczach podczas słuchania:
Nie mieszać klas które służą do czystego przechowywania danych oraz tych, które na nich operują. Powinno to ułatwić skalowalność systemu, utrzymanie systemu, jest też spora szansa na to że system stanie się mniej stanowy, a przez to mniej awaryjny.
Value objects z DDD to fajna sprawa, nawet jeśli nie korzysta się z pełnego dobrodziejstwa które oferuje ddd, to warto wprowadzić przynajmniej część. Duża zaletą jest to że string który może się kryć z User.Firstname oraz User.Address i który normalnie możemy ze sobą porównać, nagle stanie się nie porównywalny ponieważ stringa ukryjemy w klasie UserAddress, a stringa odpowiedzialnego za Firstname ukryjemy w klasie UserFirstname i pomimo tego że w środku są to stringi, to dla kompilatora będą to dwie zupełnie inne typy, przez co nie da się ich ze sobą porównać. Dodatkową zaletą jest to, że podczas definiowania parametrów metody, czytelniej będzie czytać foo(UserFirstname name, UserAddress address){…} niż foo(string name, string address){…}
Dostając projekt, wymagania, nowego klienta, etc możemy się wkurzać na wiele rzeczy, naprawdę wiele. Ale warto sobie zdać posiedzieć przez chwilę i pomyśleć. Znaleźć wszystkie rzeczy, które są dla nas/was/mnie denerwujące, następnie podzielić je na dwie grupy: 1-mogę to zmienić, 2- nie mogę tego zmienić. I teraz wszystkie dwójeczki lądują w kuble, skoro nie można tego zmienić, to się trzeba przyzwyczaić. A wszystkie 1 lądują na naszej tapecie i robimy tak, żeby było lepiej. Do dwójeczek nigdy nie wracamy i godzimy się z losem jaki nas/was/mnie spotkał. Podobną myśl powiedział mi kiedyś znajomy, nie przejmuj się rzeczami na które nie masz wpływu – świetnie działa.
Wszyscy jesteśmy ludźmi i musimy się pogodzić z tym, że czasem coś nam nie wyjdzie – musimy się z tym pogodzić. Nie warto zakładać, że wszystko co robimy skończy się spektakularnym sukcesem i nie każdy z nas skończy tak jak Marek Zuckerberg czy inne Grycanki. Czasem słońce, czasem deszcze – takie jest życie.
Jeśli prowadzicie retrospekcje, gdzie programiści mogą się spotkać i porozmawiać o tym co się udało, co było dobre, co się sprawdza, ale i to co się nie udało, co złe, co się nie sprawdza (patrz punkt poprzedni). To samo dotyczy menadżerów projektu, oni także mają swoje przemyślenia (tak tak, oni też myślą). Jeśli macie takie spotkania, to może warto aby podzielić się decyzjami, przemyśleniami, ustaleniami, próbami, sukcesami i porażkami z resztą ludzi którzy z wami pracują w firmie. W ten sposób, może udało by się ustrzec przed najczęstszymi błędami, może decyzje które podejmujecie na nowy sprint okażą się nie najlepsze, ponieważ inny zespół już próbował, a może dostaniecie wskazówki na co warto zwrócić uwagę próbując nowego rozwiązania. Dzielenie się wiedzą jest sexi!
Input w obiekcie na poziomie konstruktora – ? Co ja miałem na myśli? Walidacja? Zagadka – stawiam że tak. Jak sobie przypomnę to dopiszę.
Breakstorming – fajna pomysł nie tylko dla testerów. Pracujecie w zespole? Spotkajcie się od czasu do czasu, ale nie za rzadko i zróbcie sobie code review, gdzie główną ideą jest zepsucie kodu innego kolegi; na zasadzie: pacz Stefan, jak wyślę takie parametry i wystąpi taki warunek, to twój serwis rzuca wyjątkiem. Można wymyślać najbardziej złośliwe ścieżki, najmniej prawdopodobne do spełnienia, etc. Chodzi o możliwie najefektywniejsze wysadzenie jeźdźca z siodła
Aplikacje webowe powinny być w stanie “zadziałać” bez połączenia z serwerem. Tak! Chodzi oczywiście o aplikację którą mamy już u nas, lub o taką która zaciąga statyczne html plus javascript, natomiast mięsko kryje się gdzieś głęboko na serwerach. Wtedy zamiast rzucania magicznymi kodami błędów, użytkownik powinien być w przyjazny sposób poinformowany, że nie da rady teraz wykonać tego trudnego zadania. Ale może popatrzeć na nasz spinner czy coś, który mówi: wiemy że nie działa i walczymy, próbuj dalej.
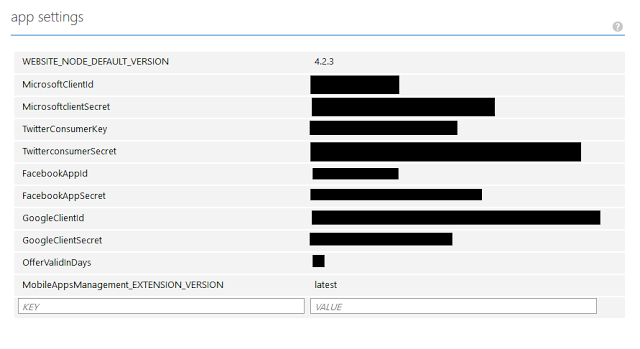
Nie ładować konfiguracji podczas wykonywania kodu – już spieszę ze szczegółami. Chodzi o przypadek, gdy ustawienia miałby być ładowane przez samą metodę podczas wykonywania kodu. Czyli mogłoby dojść do sytuacji, że metoda foo(“jarek”, “wrocław”){…} raz wykona logikę_1 a raz wykona logikę_2, ponieważ pomiędzy poszczególnymi wywołaniami metod, plik z konfiguracją został zmieniony i teraz zachowuję się inaczej. Prowadzi to do niespójności w aplikacji. Konfiguracja powinna być zaczytana raz na początku działania aplikacji i tyle. Aby zmienić ustawienia, należy wykonać restart aplikacji.
Dlannybecon – nie mam pojęcia co napisałem na kartce ^.^
Robiąc sobie zdjęcie ze Scottem :):):):) patrz na górze, doszły mnie słuchy, że przygotowywane są learniing box dla nowego asp i mvc na poziomie novice, regular, master – i powinny być oficjalnie dostępne w styczniu 2016 roku. Mają umożliwić samokształcenie jak i przygotowanie sesji dla innych ludzi. Wersje novice są chyba na mva. Nie szukałem więc nie posiadam linka.
Klasycznie czekam na komentarze lub nie zgody z moim rozumowaniem. Chętnie przyznam się do błędu jeśli taki popełniłem.
ps.
Poznałem fajny podcast: