Blog przeniesiony na adres jstadnicki.blogspot.com.
stary-wpis
WPF pasek postępu na ikonie aplikacji, dodatkowe guziki w podlądzie apliacji – TaskbarItemInfo w natarciu.

Nauka WPF idzie całkiem dobrze, a to oznacza kolejną porcję informacji. Dzisiaj trochę o ficzerze z Windows7 (które jest w Viście), a nie wiem czy będzie nadal aktualny w nowej wersji Windows, która pewnie ukaże niebawem.
Opowiem trochę o pasku postępu, który można wyświetlać na ikonie aplikacji, która jest na systemowym pasku zadań, oraz o tym jak dodać kilka (maksymalnie 7 widocznych) guzików do podglądu aplikacji. Przez podgląd rozumiem, najechanie myszą na ikonę działającej aplikacji,
znajdującą się na pasku zadań, ale bez klikania na niej. Spowoduje to
wyświetlenie się małego okienka z podglądem naszej aplikacji.
Media Player Classic to ma, Zune to ma, Windows Media Player to, więc dlaczego i ja miałbym z tego nie skorzystać.
 |
| Podgląd aplikacji, z wyświetlonym podpisem dla pierwszego guzika. |
Obie funkcjonalności (pasek postępu oraz dodatkowe guziki) opierają się na TaskbarItemInfo, który jest częścią wyświetlanego okna. Jak prawie wszystko w WPF, można to zdefiniować w XAML oraz code-behind. Wszyscy pamiętamy o tym, że samodzielne definiowane właściwości dla TaskbarItemInfo w code-behind zaczynamy od zaalokowania pamięci na ten obiekt, ponieważ początkowo TaskbarItemInfo jest NULLem. Ja o tym pamiętam po pierwszym uruchomienia programu.
Tak deklaruje się w XAML dodatkowe guziki, które mają być widoczne w podglądzie okna.
- <Window.TaskbarItemInfo>
- <TaskbarItemInfo>
- <TaskbarItemInfo.ThumbButtonInfos>
- <ThumbButtonInfo x:Name=”ReverseThumb” ImageSource=”imagesrev.png” Description=”Reverse progress”
- Click=”ReverseThumbClick” />
- <ThumbButtonInfo x:Name=”PauseThumb” ImageSource=”imagespause.png” Description=”Pause progress”
- Click=”PauseThumbClick” IsEnabled=”False” />
- <ThumbButtonInfo x:Name=”RunThumb” ImageSource=”imagesplay.png” Description=”Run progress”
- Click=”RunThumbClick” />
- <ThumbButtonInfo x:Name=”ForwardThumb” ImageSource=”imagesffd.png” Description=”Forward progress”
- Click=”ForwardThumbClick” IsEnabled=”False” />
- </TaskbarItemInfo.ThumbButtonInfos>
- </TaskbarItemInfo>
- </Window.TaskbarItemInfo>
Nie ma w tym nic trudnego, ani skomplikowanego. Jenocześnie można wyświetlić nie więcej niż siedem, jeśli na liście będzie ich więcej, to tylko pierwszych siedem widocznych będzie wyświetlonych. Dynamiczne zachowanie się guzików, można osiągnąć poprzez zmianę wartości Visibility na Collapsed, ukrywając jedne, a odkrywając inne.
W przykładnie postanowiłem obsłużyć zdarzenie Click i wtedy wykonać odpowiedni kod. Do TaskbarItemInfo można również przypiąć wpf’owy Command.
ThumbButtonInfo ma pewną przypadłość, lub nie potrafiłem znaleźć tej informacji, otóż w C# nie można (nie wiem jak?) odwołać się do właściwości Name, przez co musiałem obsługę zdarzeń rozdzielić na pojedyncze metody. Funkcjonalność na której mi zależało, to uruchomienie paska postępu, pauza postępu, oraz zmiana kierunku postępu (np. na symulowanie rollback instalacji).
Oprócz tego, na kolorowym oknie aplikacji (to różowe GUI powstało w ramach praktyki WPF i ćwiczeń z layoutu) widać 5 pseudo guzików, które umożliwiają ustawienie właściwości paska postępu, wyświetlanego na ikonie aplikacji.
Stan postępu można sygnalizować na cztery (pięć) sposob:
- Zielony (TaskbarItemProgressState.Normal), wszystko w porządeczku
- Niezdecydowany (TaskbarItemProgressState.Indeterminate), gdy
programista nie jest pewien ile czasu zajmie operacja, może wyświetlić
pasek informujący o tym, że operacja jest w trakcie wykonywania i
będzie gotowa gdy będzie gotowa (tak samo jak Diablo III). W tym
przypadku aktualizowanie paska postępu nie wpływa w żaden sposób na
sposób wyświetlania postępu) - Zółty (TaskbarItemProgressState.Paused) – brak postępu, pauza. Nie mniej jednak nic nie powstrzymuje aplikacji przed zwiększaniem wartości postępu,
- Czerwony (TaskbarItemProgressState.Error) – pojawił się błąd, nadal można aktualizować pasek.
- Brak paska postępu (TaskbarItemProgressState.None)
Powtórzę się: w każdym przypadku wartość postępu może wzrastać czy maleć (cofać się).
Poszczególne stany można zmieniać w trakcie działania aplikacji, nie trzeba zerować czy resetować postępu. Oczywiście wszyscy pamiętamy, że kontrolki modyfikować wolno tylko w głównym wątku, TaskbarItemInfo nie jest wyjątkiem. Wartości przyjmowane przez pasek postępu mieszcząc się od 0.0 do 1.0 (double).
Wątek który symuluje postęp paska:
- new Action(
- () =>
- {
- this.TaskbarItemInfo.ProgressValue = progressValue;
- progressValue += progress;
- if (progressValue > 1.0)
- {
- progressValue = 0.0;
- }
- else if (progressValue < 0.0)
- {
- progressValue = 1.0;
- }
- })
Tyle – cała filozofia. Przyznam szczerze, że tą funkcjonalność wcześniej, to myślałem że będzie więcej zabawy, jednak WPF kolejny raz mnie pozytywnie zaskakuje.
W świątecznej promocji dopiszę jeszcze na krótko, że dodatkowo na ikonie można dorysować jeszcze mniejszą ikonkę tzw. Overlay. Miniaturka pojawia się i znika płynnie, natomiast jeśli jest już widoczna i zostanie zmieniona na inną, to zmiana ta jest natychmiastowa.
- <Window.TaskbarItemInfo>
- <TaskbarItemInfo Overlay=”imagesthree.png”>
- </Window.TaskbarItemInfo>
Znowu prosto – WPF nas rozpieszcza 🙂
Wszelkie uwagi i krytykę jak zwykle chętnie przyjmę w komentarzach.
WPF – rotacja, transformacja i przechylanie

W ramach uczestnictwa w kursie WPF czytam ksiązkę “WPF 4 Unleashed” i przygotowuje jakieś przykłady sprawdzające co tam pan autor pisze w tej książce. Jeden z początkowych rozdziałów (tak, dopiero rozpoczynam kurs i książkę) poświęcony jest tematyce transformacji kontrolek, w związku z tym napisałem prosty przykład ukazyjący omawiane tranformacje. W zasadzie testuje tylko trzy z pięciu, ponieważ przesunięcie obiektów nie jest zbyt widowiskowe, a wykorzystanie macierzy nie jest na moją głowę. Zostają tylko obracanie, skalowanie i przechylanie.
Do implementacji wykorzystałem trzy wątki, a jak wszyscy wiemy .NET nie lubi, jak ktoś dobiera się do kontrolek z innego wątku niż głównego. Wykorzystany został tutaj obiekt Dispatcher z WPF, który ułatwia sprawę. Najbardziej denerwującą rzeczą okazał się brak możliwości skorzystania z wyrażeń lambda do implementacji ciała metody zajmującej się aktualizacją kontrolek. Trzeba było skorzystać z delegatów. Na stackoverflow widziałem przykład z rzutowaniem lambdy na Action. Po krótkiej i przegranej walce z przykładem, postanowiłem że zostanę przy delegatach.
Przykład jest na tyle prosty, że nie pokuszę się o wrzucanie go na jakiś serwer, zostanie pokazany światu tu i tylko tu.
Na początek UI (bez szału):
- <Window x:Class=”wpfTransformations.MainWindow”
- xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
- xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
- Title=”MainWindow” Height=”466″ Width=”1000″>
- <Grid>
- <!– Rotating –>
- <Button x:Name=”r_00_00″ Content=”0,0″ Height=”23″ HorizontalAlignment=”Left” Margin=”69,64,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0,0″>
- <Button.RenderTransform >
- <RotateTransform Angle=”33″ x:Name=”RotateTransform”/>
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”r_10_00″ Content=”1,0″ Height=”23″ HorizontalAlignment=”Left” Margin=”255,64,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”1,0″>
- <Button.RenderTransform>
- <RotateTransform Angle=”33″/>
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”r_10_10″ Content=”1,1″ Height=”23″ HorizontalAlignment=”Left” Margin=”447,64,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”1,1″>
- <Button.RenderTransform>
- <RotateTransform Angle=”33″/>
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”r_00_10″ Content=”0,1″ Height=”23″ HorizontalAlignment=”Left” Margin=”631,64,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0,1″>
- <Button.RenderTransform>
- <RotateTransform Angle=”33″/>
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”r_05_05″ Content=”0.5,0.5″ Height=”23″ HorizontalAlignment=”Left” Margin=”803,64,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0.5,0.5″>
- <Button.RenderTransform>
- <RotateTransform Angle=”33″/>
- </Button.RenderTransform>
- </Button>
- <!– Scaling –>
- <Button x:Name=”s_00_00″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”69,179,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0,0″>
- <Button.RenderTransform>
- <ScaleTransform ScaleX=”.6″ ScaleY=”-.6″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”s_00_10″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”255,179,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0,1″>
- <Button.RenderTransform>
- <ScaleTransform ScaleX=”.6″ ScaleY=”-.6″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”s_10_10″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”447,179,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”1,1″>
- <Button.RenderTransform>
- <ScaleTransform ScaleX=”.6″ ScaleY=”-.6″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”s_10_00″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”631,179,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”1,0″>
- <Button.RenderTransform>
- <ScaleTransform ScaleX=”.6″ ScaleY=”-.6″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”s_05_05″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”803,179,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0.5,0.5″>
- <Button.RenderTransform>
- <ScaleTransform ScaleX=”.6″ ScaleY=”-.6″ />
- </Button.RenderTransform>
- </Button>
- <!– Skewing –>
- <Button x:Name=”sk_00_00″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”69,315,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0,0″>
- <Button.RenderTransform>
- <SkewTransform AngleX=”33″ AngleY=”3″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”sk_10_00″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”255,315,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”1,0″>
- <Button.RenderTransform>
- <SkewTransform AngleX=”33″ AngleY=”3″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”sk_10_10″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”447,315,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”1,1″>
- <Button.RenderTransform>
- <SkewTransform AngleX=”33″ AngleY=”3″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”sk_00_10″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”631,315,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0,1″>
- <Button.RenderTransform>
- <SkewTransform AngleX=”33″ AngleY=”3″ />
- </Button.RenderTransform>
- </Button>
- <Button x:Name=”sk_05_05″ Content=”Button” Height=”23″ HorizontalAlignment=”Left” Margin=”803,315,0,0″
- VerticalAlignment=”Top” Width=”75″ RenderTransformOrigin=”0.5,0.5″>
- <Button.RenderTransform>
- <SkewTransform AngleX=”33″ AngleY=”3″ />
- </Button.RenderTransform>
- </Button>
- </Grid>
- </Window>
Tak wygląda code-behind i trzy wątki odpowiedzialne, za aktualizację kontrolek (też bez szału):
- using System;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Media;
- namespace wpfTransformations
- {
- using System.Threading;
- /// <summary>
- /// Interaction logic for MainWindow.xaml
- /// </summary>
- public partial class MainWindow : Window
- {
- // delegates to handle UI controls update from background threads
- public delegate void SetAngleD(float f, Button b);
- public delegate void SetScaleD(float sx, float sy, Button b);
- public delegate void SetSkewD(float ax, float ay, Button b);
- // helper methods to update the controls
- public void SetAngle(float f, Button b)
- {
- RotateTransform r = new RotateTransform(f);
- b.RenderTransform = r;
- }
- public void SetScale(float sx, float sy, Button b)
- {
- ScaleTransform st = new ScaleTransform(sx, sy);
- b.RenderTransform = st;
- }
- public void SetSkew(float ax, float ay, Button b)
- {
- SkewTransform sk = new SkewTransform(ax, ay);
- b.RenderTransform = sk;
- }
- public MainWindow()
- {
- InitializeComponent();
- // This one will take care of rotation of the elements
- Thread tRotatingThread = new Thread(
- () =>
- {
- float angle = 33.0f;
- while (true)
- {
- SetAngleD d = new SetAngleD(this.SetAngle);
- r_00_00.Dispatcher.Invoke(d, new object[] { angle, r_00_00 });
- r_00_10.Dispatcher.Invoke(d, new object[] { angle, r_00_10 });
- r_10_10.Dispatcher.Invoke(d, new object[] { angle, r_10_10 });
- r_10_00.Dispatcher.Invoke(d, new object[] { angle, r_10_00 });
- r_05_05.Dispatcher.Invoke(d, new object[] { angle, r_05_05 });
- angle += 1.0f;
- if (angle > 360.0f)
- {
- angle = 0.0f;
- }
- Thread.Sleep(10);
- }
- });
- tRotatingThread.IsBackground = true;
- // This one will play with scaling properties of controls
- Thread tScalingThread = new Thread(
- () =>
- {
- float sxm = 0.019f;
- float sym = -0.011f;
- float sx = 0.6f;
- float sy = -0.6f;
- while (true)
- {
- SetScaleD d = new SetScaleD(this.SetScale);
- s_00_00.Dispatcher.Invoke(d, new object[] { sx, sy, s_00_00 });
- s_10_00.Dispatcher.Invoke(d, new object[] { sx, sy, s_10_00 });
- s_10_10.Dispatcher.Invoke(d, new object[] { sx, sy, s_10_10 });
- s_00_10.Dispatcher.Invoke(d, new object[] { sx, sy, s_00_10 });
- s_05_05.Dispatcher.Invoke(d, new object[] { sx, sy, s_05_05 });
- if (Math.Abs(sx) > 2.1f)
- {
- sxm *= -1.0f;
- }
- if (Math.Abs(sy) > 2.1f)
- {
- sym *= -1.0f;
- }
- sx += sxm;
- sy += sym;
- Thread.Sleep(30);
- }
- });
- tScalingThread.IsBackground = true;
- // This one will skew them grrrrr
- Thread tSkewingThread = new Thread(
- () =>
- {
- float ax = 33.0f;
- float ay = 3.0f;
- while (true)
- {
- SetSkewD d = new SetSkewD(this.SetSkew);
- sk_00_00.Dispatcher.Invoke(d, new object[] { ax, ay, sk_00_00 });
- sk_10_00.Dispatcher.Invoke(d, new object[] { ax, ay, sk_10_00 });
- sk_10_10.Dispatcher.Invoke(d, new object[] { ax, ay, sk_10_10 });
- sk_00_10.Dispatcher.Invoke(d, new object[] { ax, ay, sk_00_10 });
- sk_05_05.Dispatcher.Invoke(d, new object[] { ax, ay, sk_05_05 });
- ax += 1.0f;
- if (ax > 90.0f)
- {
- ax = 0.0f;
- }
- ay += 1.0f;
- if (ay > 60.0f)
- {
- ay = 0.0f;
- }
- Thread.Sleep(30);
- }
- });
- tSkewingThread.IsBackground = true;
- // Because everyone of them is set as background thread
- // They should end nicely at the end of application
- tRotatingThread.Start();
- tScalingThread.Start();
- tSkewingThread.Start();
- }
- }
- }
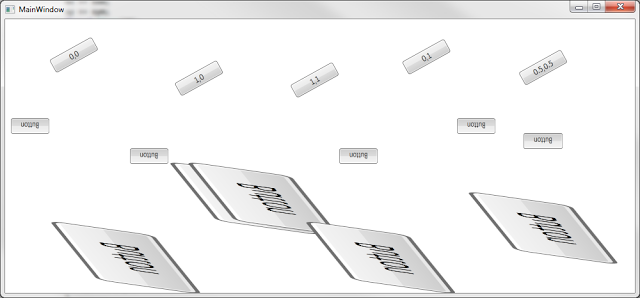
Na koniec aplikacji w akcji (odrobina szału jest):
Pierwszy rząd guzików jest obracany, kolejny skalowany, a ostatni przechylany. Chyba lepiej to wygląda gdy działa, po wklejeniu do msvc powinien śmigać bez zająknięcia.
To tyle. Do zapamiętania: Dispatcher nie przyjmie lamby i nie walcz z tym, od razu korzystaj z delegatów. Chyba, że wiesz o co chodzi z tym Action() i wiesz jak z tego skorzystać (wiesz? – napisz w komentarzu), albo masz inne rozwiązanie. Podobno w 4.5 można z każdego wątku aktualizować UI, jeszcze nie sprawdziłem.
ps. Rozpieszczam was tym zawijaniem wierszy.
Mono Cecil – przykład użycia
W poprzednim poście wspomniałem o mojej walce w Mono Cecil, dzisiaj chciałbym się podzielić moimi wrażeniami i doświadczeniem. Dodam tylko, że o Mono usłyszałem na spotkaniach wrocławskiej grupy .net, wykład prowadził Paweł Łukasik, slajdy z wykładu dostępne są na jego blogu: http://pawlos.blogspot.com. Jak zwykle zapraszam na spotkania i wykłady.
Źródła które pokaże, są tylko prostym przykładem, zamysłem tego co chciałem zrobić w docelowym rozwiązaniu. Powinny jednak wystarczyć by ukazać jak działa Mono Cecil.
Sztuczka miała polegać na dodaniu funkcjonalności do istniejącej już aplikacji; jestem leniwy i nie chce klikać myszą w guziczki góra, dół, prawo i lewo, chciałbym mieć możliwość nawigowania za pomocą strzałek na klawiaturze. Rozwiązania są dwa, można napisać taką implementacji od zera w IL i doklejeniu jej do docelowej aplikacji. Druga możliwość, to skopiowanie gotowej implementacji z innej aplikacji. Wszyscy jesteśmy leniwi, tak więc rozwiązanie drugie było bardziej kuszące.
Cały projekt jest dostępy na git hubie dostępy dla każdego.
Zabrałem się więc do roboty i oto do czego doszedłem:
Kod wykonujący brudną robotę:
- using System.Linq;
- namespace mcWorker
- {
- using Mono.Cecil;
- using Mono.Cecil.Cil;
- class Program
- {
- static void Main(string[] args)
- {
- string sourceExe = @”contentSourceForm.exe”;
- string targetExe = @”contentTargetForm.exe”;
- string srcMethod1 = “Form1_KeyDown”;
- string srcMethod2 = “Form1_KeyUp”;
- // Source of code
- AssemblyDefinition adSrc = AssemblyDefinition.ReadAssembly(sourceExe);
- TypeDefinition typeSrc = adSrc.MainModule.Types
- .Where(t => t.Name == “SourceForm”).First();
- // Place where code will be added
- AssemblyDefinition adDst = AssemblyDefinition.ReadAssembly(targetExe);
- TypeDefinition typeDst = adDst.MainModule.Types
- .Where(t => t.Name == “TargetForm”).First();
- // Copy both methods from src to dst
- MethodDefinition m1 = CopyMethod(adSrc, typeSrc, srcMethod1, adDst, typeDst);
- MethodDefinition m2 = CopyMethod(adSrc, typeSrc, srcMethod2, adDst, typeDst);
- // Now they should be marked as event handlers
- AddEventHandlers(adDst, typeDst, “KeyDown”, m1);
- AddEventHandlers(adDst, typeDst, “KeyUp”, m2);
- adDst.Write(@”newTarget.exe”);
- }
- private static void AddEventHandlers(AssemblyDefinition adDestination,
- TypeDefinition typeDestination,
- string aEventName,
- MethodDefinition aEventHandler)
- {
- // For the simpliciyty of code the event handler will be connected
- // to the events in default constructors
- // Just before leaving it
- // I know that there is just one constructor, but this is only an example!
- var ctor = typeDestination.Methods.Where(m => m.IsConstructor).First();
- // Find last return code
- // We will put our code just before that opcode
- var lastRet = ctor.Body.Instructions.Reverse()
- .Where(i => i.OpCode == OpCodes.Ret).First();
- // Now we need an IL generator
- var ilg = ctor.Body.GetILProcessor();
- // and now the magic
- ilg.InsertBefore(lastRet, Instruction.Create(OpCodes.Ldarg_0));
- ilg.InsertBefore(lastRet, Instruction.Create(OpCodes.Ldarg_0));
- ilg.InsertBefore(lastRet, Instruction.Create(OpCodes.Ldftn, aEventHandler));
- // I did check here also that there is only one construcor
- ilg.InsertBefore(
- lastRet,
- Instruction.Create(
- OpCodes.Newobj,
- adDestination.MainModule
- .Import(typeof(System.Windows.Forms.KeyEventHandler)
- .GetConstructors().First())));
- ilg.InsertBefore(
- lastRet,
- Instruction.Create(
- OpCodes.Callvirt,
- adDestination.MainModule
- .Import(typeof(System.Windows.Forms.Control)
- .GetEvent(aEventName).GetAddMethod())));
- }
- private static MethodDefinition CopyMethod(AssemblyDefinition adSource,
- TypeDefinition typeSource,
- string mthdName,
- AssemblyDefinition adDestination,
- TypeDefinition typeDestination)
- {
- // source
- MethodDefinition srcMethod = typeSource.Methods
- .Where(m => m.Name == mthdName).First();
- // now create a new place holder for copy
- MethodDefinition target = new MethodDefinition(srcMethod.Name,
- srcMethod.Attributes,
- adDestination.MainModule
- .Import(srcMethod.ReturnType));
- // Copy all method parameters
- // I could use var, but I did this on purpose to show the type used.
- foreach (ParameterDefinition pd in srcMethod.Parameters)
- {
- target.Parameters.Add(
- new ParameterDefinition(pd.Name, pd.Attributes, adDestination.MainModule
- .Import(pd.ParameterType)));
- }
- // Now copy all local variables that are defined withing method body
- // I could use var, but I did this on purpose to show the type used.
- foreach (VariableDefinition vd in srcMethod.Body.Variables)
- {
- target.Body.Variables
- .Add(new VariableDefinition(adDestination.MainModule
- .Import(vd.VariableType)));
- }
- // copy the state
- target.Body.InitLocals = srcMethod.Body.InitLocals;
- /* copy all instructions from SRC to DST */
- foreach (Instruction instruction in srcMethod.Body.Instructions)
- {
- // Case when method call another method defined withing SRC type/assembly
- MethodReference mr = instruction.Operand as MethodReference;
- // Case when method load field from type/assembly
- FieldReference fr = instruction.Operand as FieldReference;
- TypeReference tr = instruction.Operand as TypeReference;
- if (mr != null)
- {
- if (mr.DeclaringType == typeSource)
- {
- // That would mean that here we have a
- // method call to method within source type
- // And this need to be redirected to source type
- // or handled in some other way
- // But in this example is not used
- // If you want some examples please contace me
- }
- else
- {
- target.Body.Instructions.Add(
- Instruction.Create(instruction.OpCode,
- adDestination.MainModule.Import(mr)));
- }
- }
- else
- {
- if (fr != null)
- {
- // So we migth found our selfs in position that we need
- // to redirect this load to some other field or remove it.
- // For now lets redirect for different field
- // Please try to remove the code between TRY ME
- // and check what peverify.exe will tell
- /*TRY ME*/
- if (fr.Name == “sourceStatus”)
- {
- target.Body.Instructions.Add(
- Instruction.Create(
- instruction.OpCode,
- adDestination.MainModule.Import(typeDestination.Fields
- .Where(f => f.Name == “targetStatus”).First())));
- }
- else/*TRY ME*/
- {
- target.Body.Instructions.Add(Instruction
- .Create(instruction.OpCode, adDestination.MainModule.Import(fr)));
- }
- }
- else if (tr != null)
- {
- target.Body.Instructions.Add(Instruction
- .Create(instruction.OpCode, adDestination.MainModule.Import(tr)));
- }
- else
- {
- target.Body.Instructions.Add(instruction);
- }
- } // else
- } // foreach
- typeDestination.Methods.Add(target);
- return target;
- }
- }
- }
Źródło z którego chce wziąć kod (zależy mi na obsłudze klawiszy).
- using System.Windows.Forms;
- namespace SourceForm
- {
- public partial class SourceForm : Form
- {
- public SourceForm()
- {
- InitializeComponent();
- }
- private void Form1_KeyDown(object sender, KeyEventArgs e)
- {
- if (e.KeyCode == Keys.Escape)
- {
- this.sourceStatus.Text = string.Format(“I did forget to mention that {0} ends the game.”, e.KeyCode.ToString());
- }
- else
- {
- this.sourceStatus.Text = string.Format(“Key {0} (down).”, e.KeyCode.ToString());
- }
- }
- private void Form1_KeyUp(object sender, KeyEventArgs e)
- {
- if (e.KeyCode == Keys.Escape)
- {
- this.Close();
- }
- else
- {
- this.sourceStatus.Text = string.Format(“Key {0} (up).”, e.KeyCode.ToString());
- }
- }
- private void Form1_MouseDown(object sender, MouseEventArgs e)
- {
- this.sourceStatus.Text = string.Format(“Mouse: {0} down”, e.Button.ToString());
- }
- private void Form1_MouseUp(object sender, MouseEventArgs e)
- {
- this.sourceStatus.Text = string.Format(“Mouse: {0} up”, e.Button.ToString());
- }
- }
- }
Tak wygląda implementacja, którą chce rozszerzyć:
- using System.Windows.Forms;
- namespace TargetForm
- {
- public partial class TargetForm : Form
- {
- public TargetForm()
- {
- InitializeComponent();
- }
- private void TargetForm_MouseDown(object sender, MouseEventArgs e)
- {
- this.targetStatus.Text = string.Format(“down: {0}”, e.Button.ToString());
- }
- private void TargetForm_MouseUp(object sender, MouseEventArgs e)
- {
- this.targetStatus.Text = string.Format(“up: {0}”, e.Button.ToString());
- }
- }
- }
Komentarze w kodzie 🙂 Mam nadzieję że są w miarę zrozumiałe, jeżeli będzie coś niejasnego, zawsze służę pomocą.
Co ciekawe, warto spojrzeć (w źródła), że pola sourceStatus oraz targetStatus nie są tego samego typu, ale oba posiadają te same pola (Text) i oba dziedziczą po Control, dzięki temu pięknie zadziałał polimorfizm.
Oczywiste oczywistości:
- Kod który podłącza event handlery do eventów nie wymyśliłem sam, z pomocą przyszedł reflektor. Zobaczyłem (czytaj skopiowałem) kod do obsługi myszy i wstawiłem analogiczny do obsługi klawiatury
- Za pierwszym razem też wydawało mi się to strasznie zakręcone i okrutnie trudne, ale po trzecim podejściu do problemu, wszystko nabiera sensu. W sumie nawet fajnie się przegląda IL 😉 żarcik taki.
- Nie wszystko się od razu udaje, przykład z TRY ME, za pierwszym razem (w trzecim podejściu) zapomniałem o tym i coś nie zadziałało. Na szczęście narzędzie peverify.exe potrafi o tym przypomnieć. Także możliwość debugowania dużo ułatwia, gdy można podejrzeć dokładnie wartości zmiennych i w razie potrzeby dla testów zmieniać jest w trakcie działania programu.
- Google – szukajcie rozwiązań, jest spora szansa, że ktoś już miał problem podobny do waszego i został on rozwiązany. Jeżeli nie, to być może naprowadzi was na rozwiązanie waszego problemu. Nie warto odpuszczać, bo na pewno jakoś się da 🙂
Pokazany przykład jest prostym rozwiązaniem, a kod który przenosi funkcjonalność z aplikacji do aplikacji nie jest najbardziej rozbudowany i przemyślany. W przypadku, gdy pojawiają się dodatkowe wywołania metod w źródłowym assembly, zaczyna komplikować wszystko, trzeba sprawdzać nazwy metod, przypisywać referencję na docelowe assembly, pilnować typów, etc. Trzeba się bardziej nagimnastykować. Tutaj akurat nie chciałem się na tym skupiać.
Jeżeli coś nie działa sprawdzajcie reflektorem czy innym programem do podglądania kodu, czy nie zapomnieliście za importować gdzieś typu, lub czy wywołania się zgadzają. Czy wszystkie zmienne zostały za deklarowane w ciele (body) metody. Jeszcze raz przypominam o narzędziu peverify, które wskazuje co i gdzie jest nie tak.
Powodzenia i niech moc będzie z wami.
Jarek
//EDIT
Klient nasz pannn. Poprawiłem główny kod, teraz powinno być łatwiej go czytać. Ale nie chciało mi się tego robić dla form. Tam zresztą nie ma wiele ciekawego do oglądania.
Tips’n’Tricks – peverify

Od pewnego czasu walczę z mono cecil z mniejszym i większym powodzeniem, w trakcie walk znajduje na forach różne przydatne podpowiedzi, postanowiłem je zebrać w ramach krótkich wpisów. O mono też się pojawi wpis, ale jak już zrobię to na czym mi zależy i w dodatku będzie działać 🙂
Teraz słów kilka o peverify.exe.
Gdy chcemy się pobawić trochę systemem refleksji w c# czy hakować zasoby, czy w jakikolwiek inny sposób ingerować w skompilowany kod aplikacji pisanej w .net, a następnie mieć pewność że wszystko jest w porządku i nie zakłóciliśmy jej wewnętrznej harmonii warto sprawdzić ją przy pomocy peverify.
Sposób użycia jest banalnie prosty, jako parametr aplikacji podaje się nazwę programu do sprawdzenia i czeka na wynik.
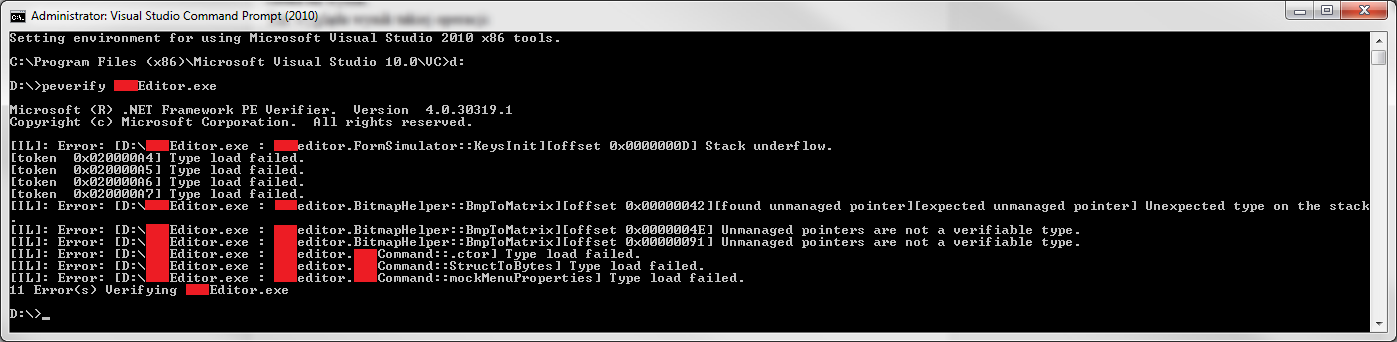
Tak wygląda wynik takiej operacji:
Pierwszy widoczny błąd (stack underflow) to akurat moja wina, dodałem do kodu wywołania swojej funkcji, ale zapominałem wcześniej załadować pewien argument i proszę wszystko widać, nawet podaje linijkę gdzie wystąpił błąd. Reszta to rzeczy odziedziczone, co ciekawe widać aplikacja nie musi być idealna by można było z niej korzystać.
Aby uruchomić peverify wystarczy odpalić Visual Studio Command Prompt i działa, oczywista oczywistość można dodać sobie odpowiednie ścieżki do PATH i nie bawić w linie poleceń do msvc.
To tyle, krótko i na temat.


